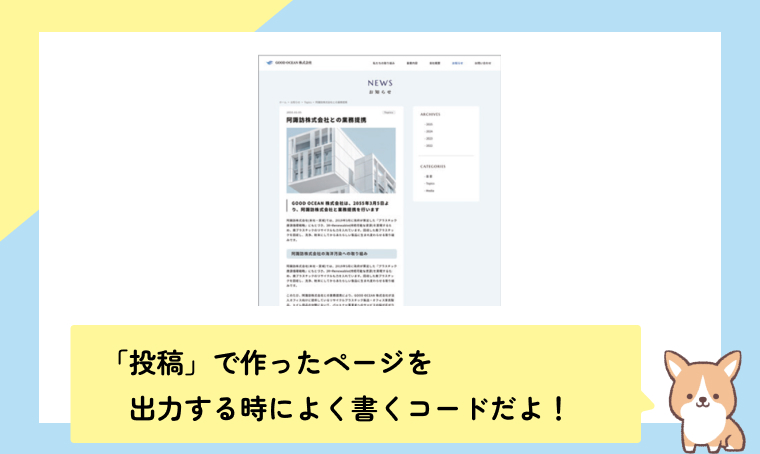
single.phpの中でよく使うWordPressのコード

投稿IDを表示
※ループ内で使用する必要があります。
<?php the_ID(); ?>記事が所属するカテゴリー名をリンク付きで表示
※ループ内で使用する必要があります。
<?php the_category(); ?>記事が所属するカテゴリーをリンク無しで表示
<?php
$cats = get_the_category();
if($cats):
?>
<ul>
<?php foreach($cats as $cat): ?>
<li><?php echo $cat->name; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>記事が紐づくタグをリンク付きで表示
※ループ内で使用する必要があります。
<?php the_tags('<ul><li>', '</li><li>', '</li></ul>'); ?>記事が所属するタクソノミー名を表示
(例)タクソノミー名→diary-cat
<?php
$terms = get_the_terms($post->ID,'diary-cat');
foreach( $terms as $term ):
echo $term->name;
endforeach;
?>記事が所属するタクソノミー名をリンク付きで表示
(例)タクソノミー名→diary-cat
<?php
$terms = get_the_terms($post->ID,'diary-cat');
foreach( $terms as $term ):
echo '<a href="'.get_term_link($term->slug, 'diary-cat').'">'.$term->name.'</a>';
endforeach;
?>記事の投稿日を表示
※ループ内で使用する必要があります。
<time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time(get_option('date_format')); ?></time>記事の更新日を表示
※ループ内で使用する必要があります。
<time datetime="<?php the_modified_date('Y-m-d'); ?>"><?php the_modified_date(get_option('date_format')); ?></time>記事に一定期間Newマークを表示
<?php
$days = 7; // 表示させる期間の日数
$published_time = get_post_time();
$today = wp_date('U');
$show_threshold = $today - $days * 86400; // 24時間=86400秒
if($published_time > $show_threshold):
echo '<span class="new">New</span>'; // 表示させたいコード
endif;
?>投稿されたタイトルと本文を表示
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<h1><?php the_title(); ?></h1> <!--記事タイトル-->
<?php the_content(); ?> <!--記事本文-->
<?php endwhile;?>
<?php endif; ?>アイキャッチ画像を表示
※ループ内で使用する必要があります。
(サイズの指定:full、large、medium、thumbnail、array( 600, 400 ) ※指定したサイズ )
<?php if(has_post_thumbnail()): ?>
<figure><?php the_post_thumbnail('full'); ?></figure>
<?php endif; ?>前後記事へのリンクを表示
※ループ内で使用する必要があります。
<ul>
<li><?php previous_post_link('%link', '前の記事へ'); ?></li>
<li><?php next_post_link('%link', '次の記事へ'); ?></li>
</ul>最初と最後の記事で、空の<li>を表示させたくない場合は、条件分岐で非表示もできる。
« → «%title → 記事のタイトル» → »
falseをtrueに変更すると同じカテゴリ内の前後記事になる
<?php // 現在の投稿に隣接している前後の投稿を取得する
$prev_post = get_previous_post(); // 前の投稿を取得
$next_post = get_next_post(); // 次の投稿を取得
if($prev_post || $next_post): // どちらか一方があれば表示
?><ul>
<?php if($prev_post):?><li><?php previous_post_link('« %link', '%title', false, ''); ?></li><?php endif; ?>
<?php if($next_post ):?><li><?php next_post_link('%link »', '%title', false, ''); ?></li><?php endif; ?>
</ul><?php endif; ?>投稿ユーザー名を表示
※ループ内で使用する必要があります。
<?php the_author(); ?>投稿のデザインをカテゴリーごとに変更
※事前に、カテゴリーごとにそれぞれparts-infocat.php、parts-infonews.php、parts-infomedia.phpのようなテンプレートファイルを作って使用してください。
<?php if(in_category('infocat')): ?> <!-- カテゴリーがinfocatに属している場合-->
<?php get_template_part('parts', 'infocat'); ?>
<?php elseif(in_category('infonews')):?> <!-- カテゴリーがinfonewsに属している場合-->
<?php get_template_part('parts', 'infonews'); ?>
<?php else: ?> <!-- その他(カテゴリーがinfomediaに属している)の場合-->
<?php get_template_part('parts', 'infomedia'); ?>
<?php endif; ?>※カテゴリーのスラッグ名(infocat、infonews など)はカテゴリーのID名(数字)にしても動きます。
※記事が複数カテゴリーに該当する場合には、上から順番にテンプレートが優先表示されます。
※所属するカテゴリーを複数指定したい場合は、arrayで複数のカテゴリー名をまとめます。
(例)in_category(array('infocat', 'infonews'))
現在の記事を除いた最新の投稿を表示
<?php
$id = get_the_ID(); // 現在の記事のIDを取得
$args = array(
'post_type' => 'post', // 投稿タイプ:「投稿」
'post__not_in' => array($id), // 現在の記事以外を取得
'posts_per_page' => 5, // 取得したい件数
'post_status' => 'publish', // 投稿ステータス:公開済み
);
$the_query = new WP_Query($args);
if($the_query->have_posts()):
?>
<ul>
<?php while($the_query->have_posts()): $the_query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>">
<figure class="img-block">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else: ?>
<img src="<?php echo get_stylesheet_directory_uri()?>/img/comingsoon.jpg" alt="comingsoon">
<?php endif; ?>
</figure>
<div class="txt-block">
<time datetime="<?php the_time('Y-m-d') ?>"><?php the_time(get_option('date_format')); ?></time>
<h3><?php the_title();?></h3>
<?php
$cats = get_the_category();
if($cats):
?>
<ul class="post-categories">
<?php foreach($cats as $cat): ?>
<li><?php echo $cat->name; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
</a></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<?php wp_reset_postdata(); ?>パンくずリストを表示
※この例では、パンくずリストを出力するプラグイン「Breadcrumb NavXT」を使っています。
<ol>
<?php if(function_exists('bcn_display')) bcn_display_list(); ?>
</ol>最低限覚えておきたい
WordPressのコード
-

PHPの条件分岐の基本
-

WordPressで使う代表的な条件分岐
-

投稿の出力でよく使うWordPressのコード
-

テンプレートパーツの読み込みで使うWordPressのコード
-

header.phpの中でよく使うWordPressのコード
-

footer.phpの中でよく使うWordPressのコード
-

sidebar.phpの中でよく使うWordPressのコード
-

functions.phpの中でよく使うコード
-

front-page.phpでよく使うWordPressのコード
-

page.phpの中でよく使うWordPressのコード
-

archive.php(date.php、category.php、tag.php)の中でよく使うWordPressのコード
-

archive-カスタム投稿名.phpの中でよく使うWordPressのコード
-

taxonomy.phpの中でよく使うWordPressのコード
-

single-カスタム投稿名.phpの中でよく使うWordPressのコード
-

search.phpの中でよく使うWordPressのコード
-

プラグイン出力でよく使うコード